Who am I?
Hello my name is Aron Norberg and welcome to my personal resume website. I have an Associates of Technical Arts (ATA) degree: Web Application Developer. I have over 6 years experience in building and maintaining personal and business websites. I specialize in hard coding XHTML / HTML5 / CSS / JavaScript / jQuery / PHP in text editors. I have previous experience in working in small teams for project completion and office improvement. For a list of my past work and expereince please visit my portfolio page. Below is a breakdown of my specialities in web application development.
What I do!
Web dev front-end:
XHTML, HTML5, CSS, Javascript, jQuery, Bootstrap
Web dev backend-end:
PHP, MySQL
Content management system (CMS):
Drupal, Clickability
Eloqua marketing platform:
Nuture campaigns, Campaign development, Segmentation, Integrations to CRM, Responsive emails and landing pages
Professional websites
Personal websites
All websites
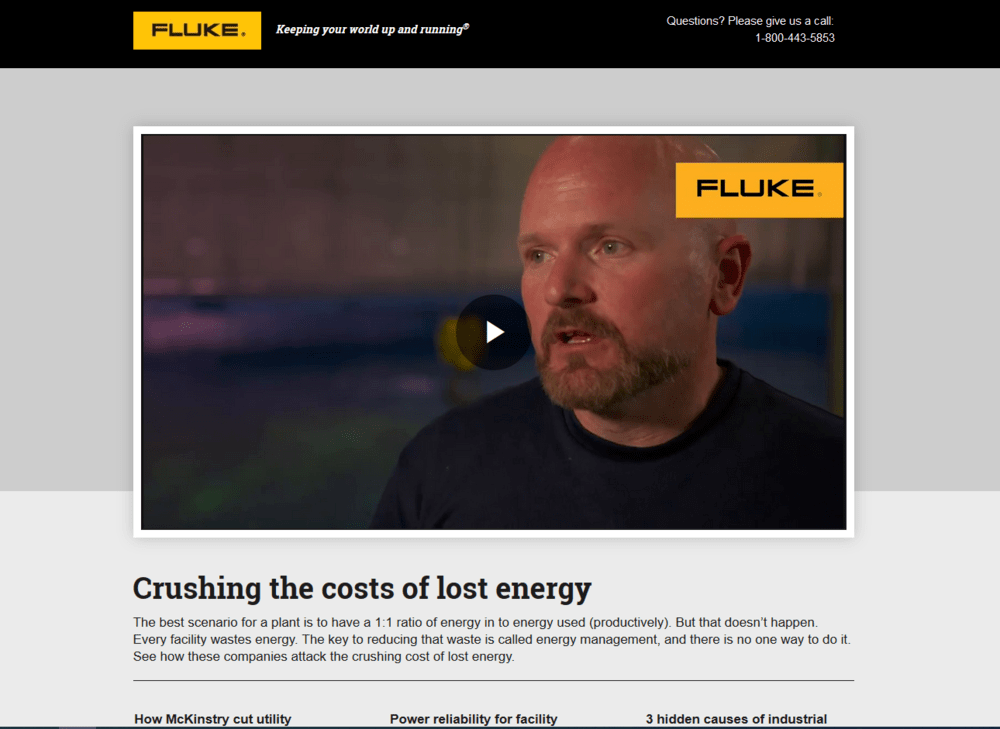
This landing page (LP) is 3 out of 6 LPs for the Fluke motor reliability campaign built in August 2019. This is a target LP created with bootstrap modals so visitors never have to leave the page to get the information they were looking for.
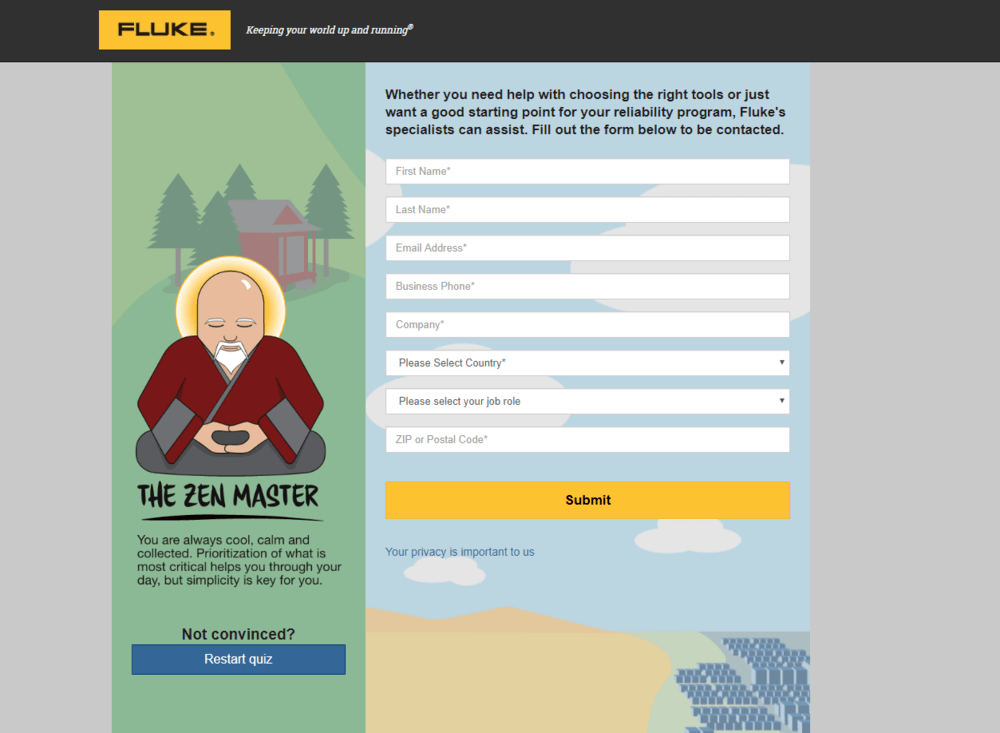
This landing page (LP) is 5 out of 6 LPs for the Fluke motor reliability campaign built in August 2019. This landing page is a 4 question quiz that associates you to a super hero persona based on how you answer each of the 4 questions. The page is uses JavaScript to run its functionality and logic to determine the final outcome.
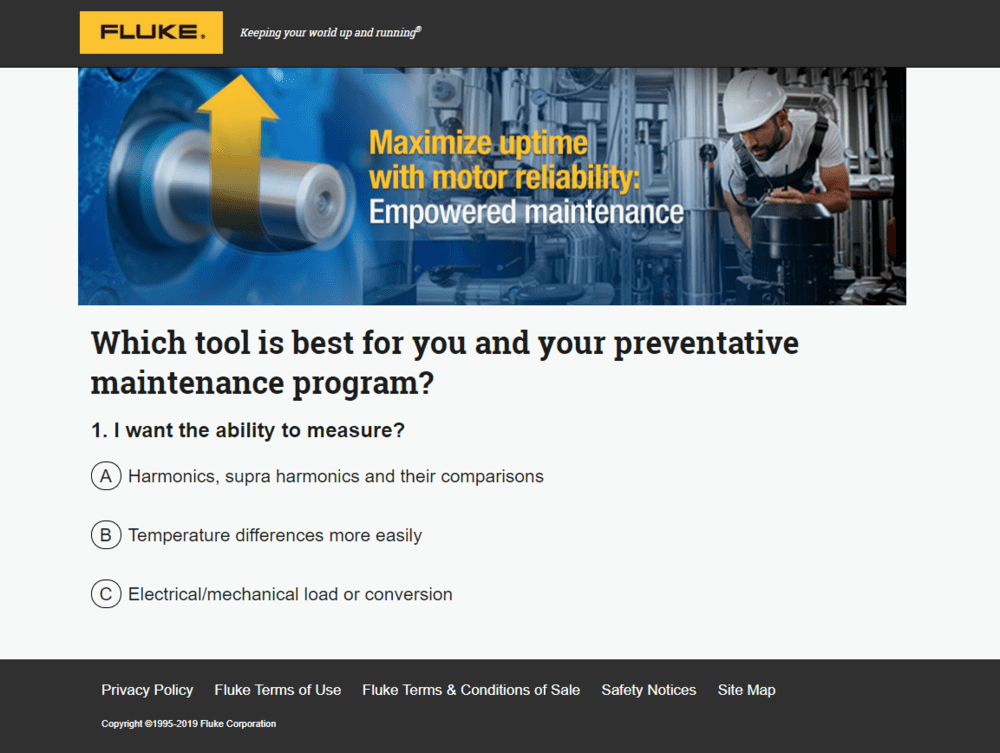
This landing page (LP) is 6 out of 6 LPs for the Fluke motor reliability campaign built in August 2019. This landing page is a 4 question product tool selector. Based on how you answer each of the 4 questions will determine which tool is best for you. I hard coded JavaScript to run the pages functionality, and the conditional logic to determine the final outcome.
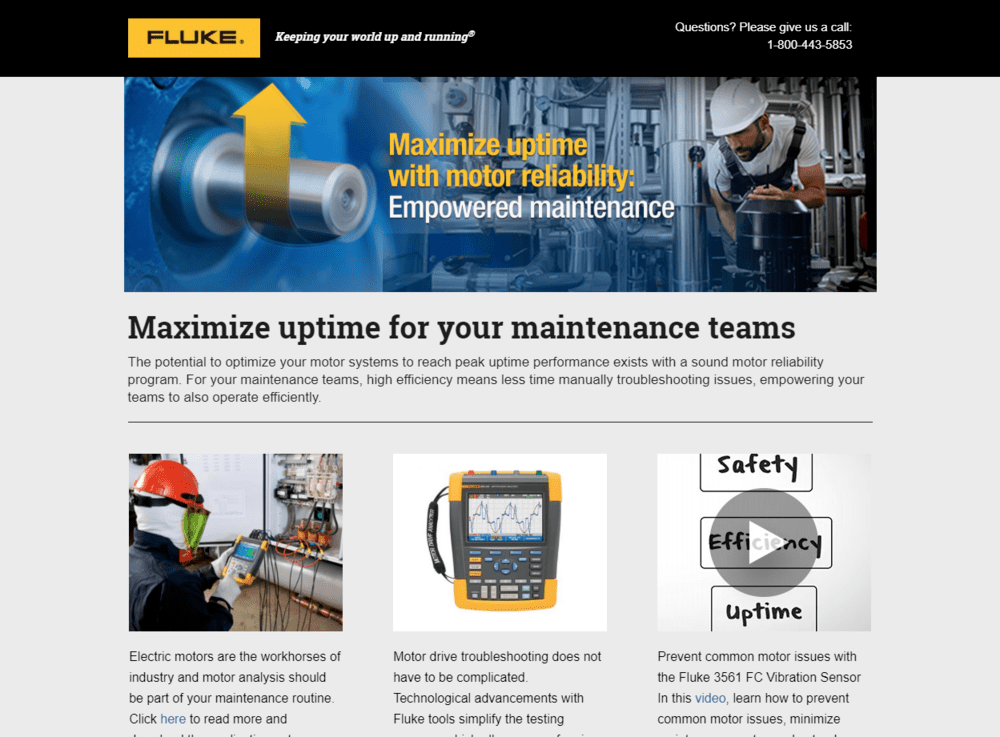
This landing page (LP) was created for the Fluke Newsletter email, built July 2019. This Fluke Newsletter LP was part of a series of targeted LPs for the Fluke Newsletter email. It uses bootstrap modals so visitors never have to leave the page to get the information they were looking for.
Fluke VOC survey. This survey was created for the Fluke VOC project, built August 2019. The Fluke VOC project is the voice of the customer. This LP is used to allow Fluke customers to take part in the in telling Fluke what the customer want to help shape Fluke's understanding of work environments and key applications for our tools.
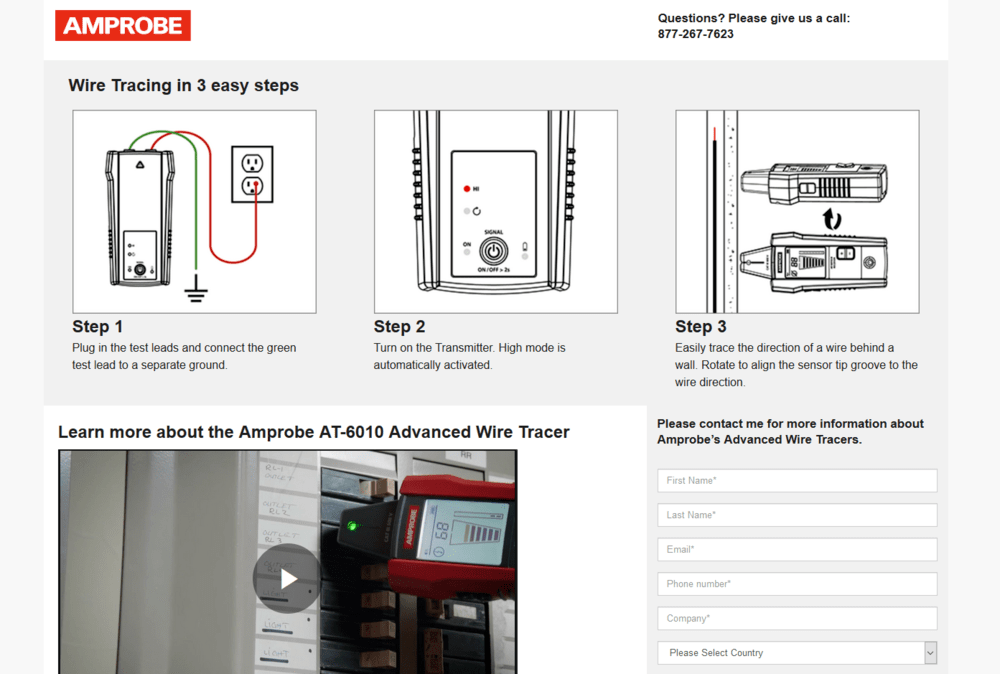
The Amprobe AT-6010 landing page (LP) was created for Amprobe, built in July 2019. This LP has a responsive 3 step image blocks for a banner and has a responsive embedded video on the page.
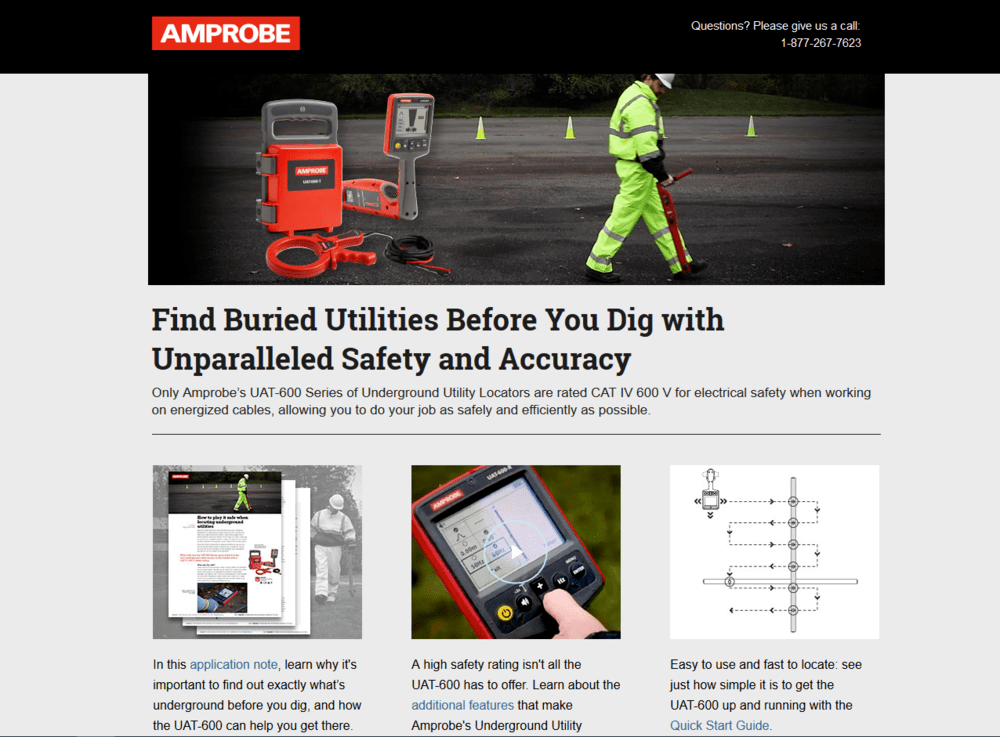
The Amprobe UAT-600 landing page (LP) was created for Amprobe, built in August 2019. This is a target LP created with bootstrap modals so visitors never have to leave the page to get the information they were looking for.
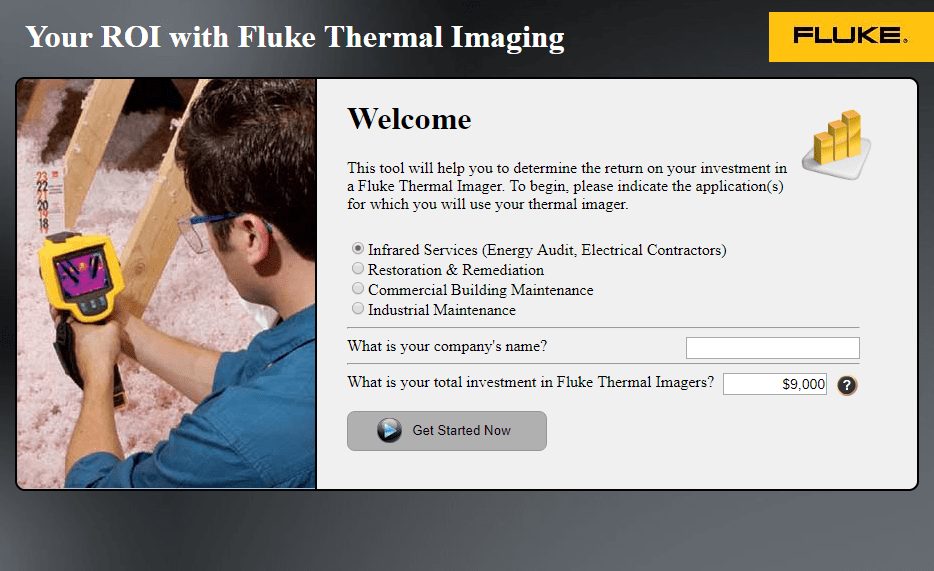
Fluke Ti ROI calculator is a return on investment (ROI) business calculator that I built for Fluke Corporation in 2015. This was the first ROI calculator that I built for Fluke. I work for Fluke for 15 months as a front end web developer. Sometimes I would be tasked with various special projects and the Ti ROI Calculator was one of them. The Ti ROI Calculator was originally built in Flash. Fluke wanted me to build in in HTML so it could easily be translated in other languages. I had no documentation to go by, so I used the original one to see how it worked. I built the Ti ROI Calculator using a text editor and hard coded it with HTML, CSS, and JavaScript. I also had to convert the currency symbols for 7 other countries using regular expressions.
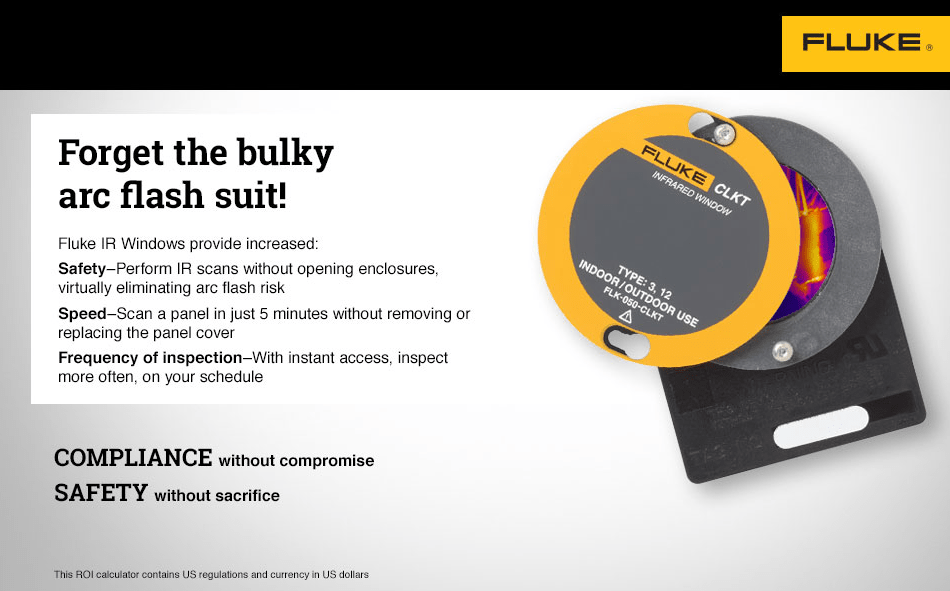
Fluke IR windows ROI calculator is a return on investment (ROI) business calculator that I built for Fluke Corporation in 2015. This was the second ROI calculator that I built for Fluke. I work for Fluke for 15 months as a front end web developer. After building the first ROI calculator I was asked if I could build another one, as another special project. The IR windows ROI calculator was also originally built in Flash. Fluke wanted me to build in in HTML so it could easily be translated in other languages. I had no documentation to go by, so I used the original one to see how it worked. I built the IR windows ROI calculator using a text editor and hard coded it with HTML, CSS, and JavaScript. I also had to convert the currency symbols for 7 other countries using regular expressions.
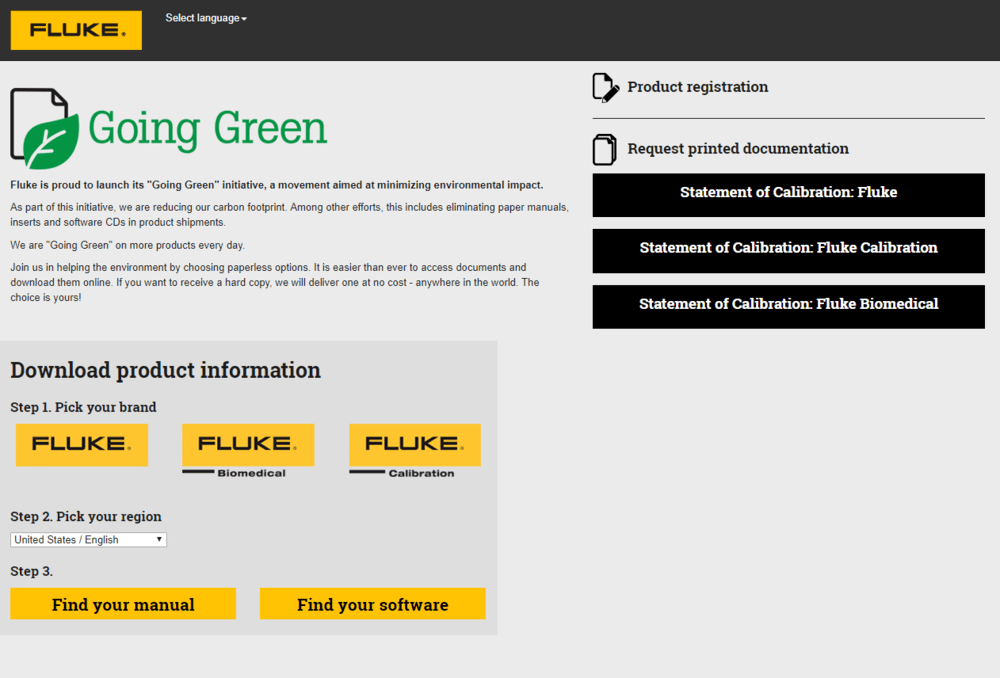
The Fluke Going Green landing page (LP) was created for the Fluke's "Going Green" initiative, a movement aimed at minimizing environmental impact landing page. The page was built with a drop down for additional languages at the top of the page. I hard coded JavaScript to run the pages functionality for the download product information section at the bottom.
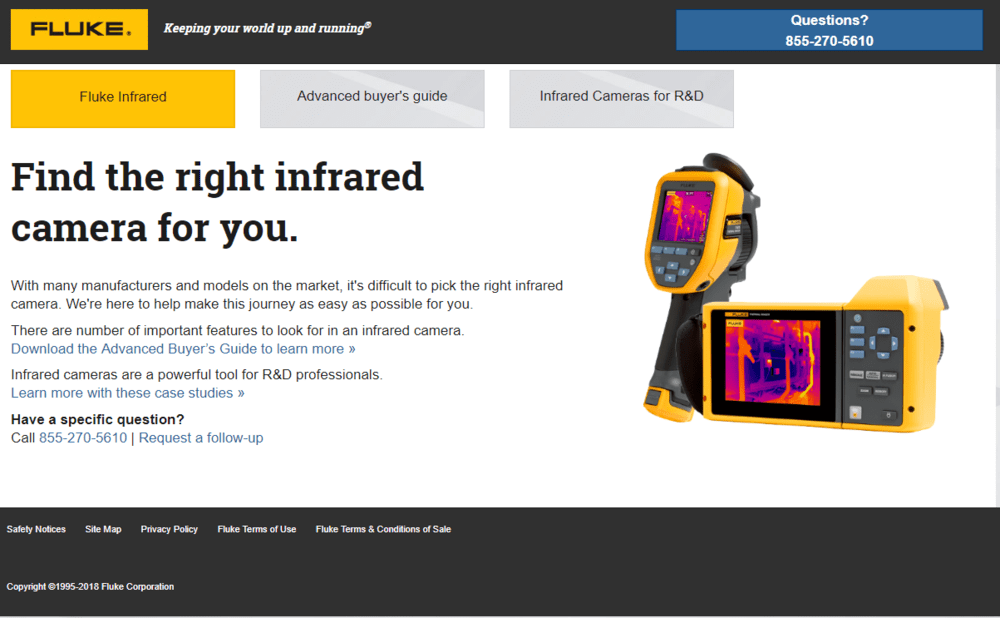
Fluke's Find the right infrared camera for you landing page (LP) was created as a multi-tab LP. Each tab will dynamically change the content in the LP body. Each tab selected will also change the URL parameters for the Fluke infrared campaign within Eloqua.
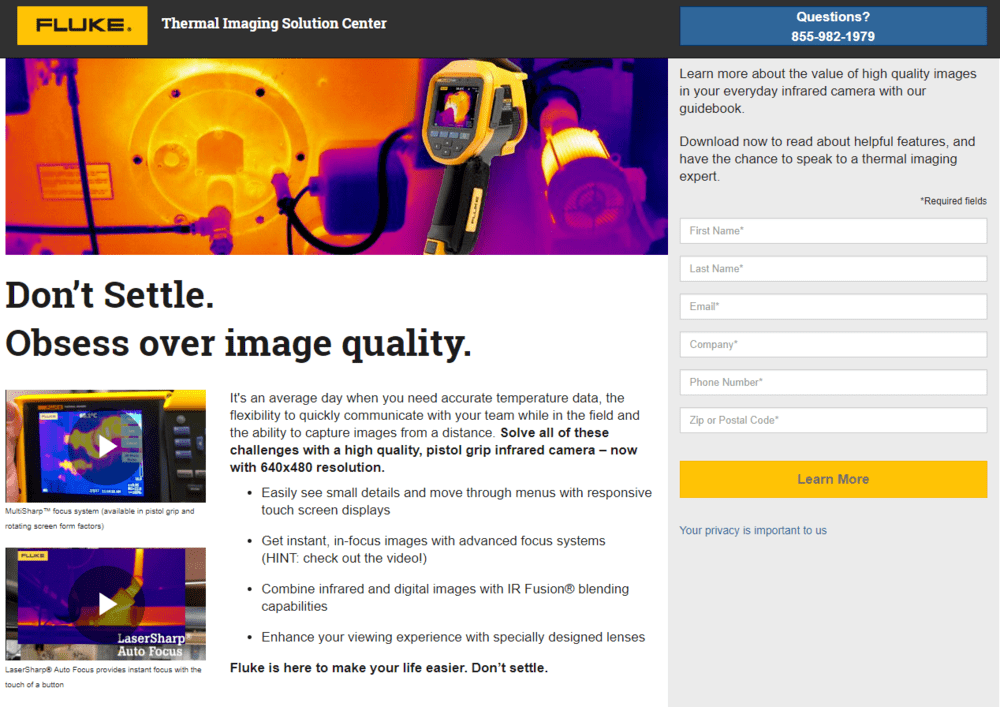
Fluke's 7 secrets to better image quality landing page (LP) was created with responsive embedded videos for Fluke infrared cameras.
Tic-Tac-Toe is a one player game that uses an AI created in Javascript. The Tic-Tac-Toe game demonstrates the use of JavaScript's event handlers, calling functions, passing variables from one function to another, using for loops, and various if / else if / else conditional statements. You can play Tic-Tac-Toe by clicking on the "Tic-Tac-Toe" link.
WarShip 2012 is a one player game where you try to sink the computer's battleship. In the game you have your choice of weapons to use; Mark 7 Gun, Missile's, or Torpedoes. The computer will attack using the same choice of weapon's you decided to use. There is sound so be sure to turn your sound on and have fun. WarShip 2012 is a game I built in March 2012. I built this game using Aptana Studio 3 text editor using XHTML, CSS, and JavaScript programming. The WarShip 2012 game demonstrates the use of JavaScript's event handlers, calling functions, passing variables from one function to another, using for loops, and various if / else if / else conditional statements. I created this game to help show my understanding of JavaScript. You can play WarShip 2012 by clicking on the "WarShip2012" link.
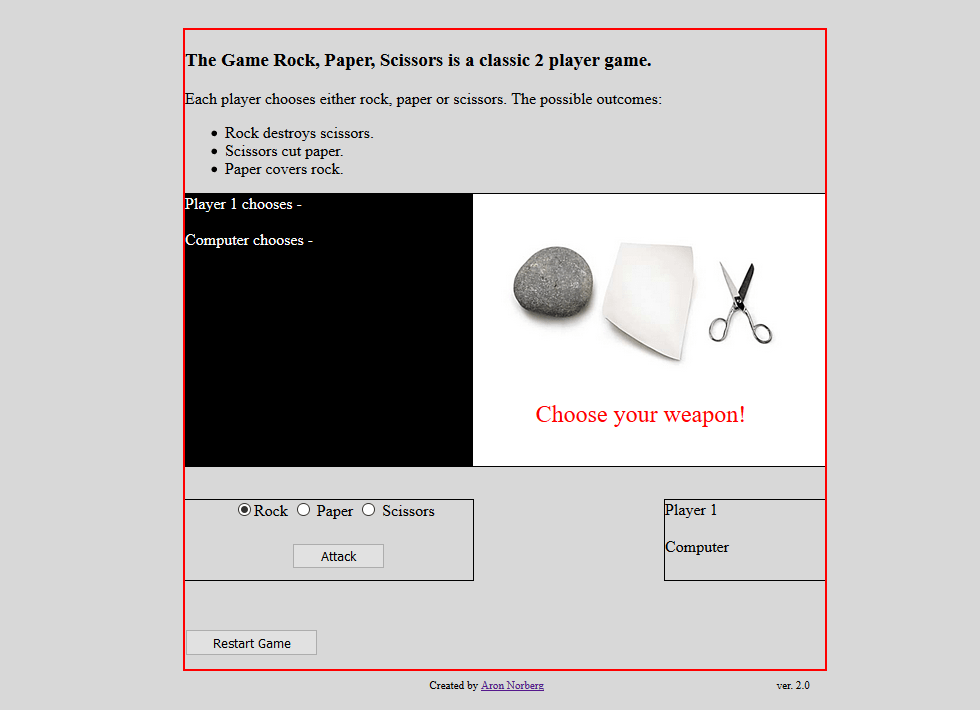
Rock Paper Scissors is a one player game where you try to beat the computers random selection of rock, paper, or scissors. The game starts out asking you to select your weapon; Rock, Paper, or Scissors. Before each turn you will select which one first, then you click on the 'Attack' button and the computer will randomly select its weapon to counter strike your selection. Depending on both selections the rules of the game will decide the winner of that round. The game will display images and text of selections and outcomes. The game will keep track of the score; first one to 5 wins the game. Rock Paper Scissors is a game that I built in February 2014. I built this game in Notepad++ text editor using HTML 5, CSS, and JavaScript programming. The Rock Paper Scissor game demonstrates the use of JavaScript's event handlers, calling functions, passing variables from one function to another, using for loops, and various if / else if / else conditional statements. I created this game to reinforce my understanding of JavaScript. You can play Rock Paper Scissors by clicking on the "Rock Paper Scissors" link.
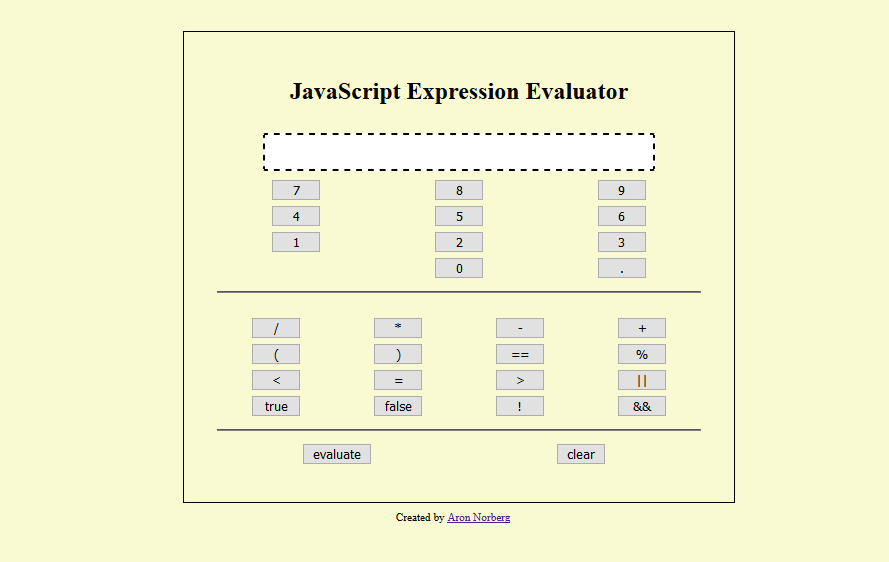
Expression Evaluator is a calculator that uses addition, subtraction, multiplication, division, modulus, expressions, and the use of operators, including string concatenation ( += ), strict comparison ( === , !==) and mathematical precedence. I built the Expression Evaluator in February 2014. I was a teacher's assistance for Eric Collins JavaScript class during the winter quarter 2014 at Edmonds Community College. I built this program in Notepad++ text editor using HTML 5, CSS, and JavaScript programming. The Expression Evaluator demonstrates the use of if / else if / else conditional statements, the use of methods as functions, how to define and call functions, passing arguments to functions, including argument creation, return values and the calculateAvg() function, and distinguish between global and local variables. You can view the Expression Evaluator by clicking on the "Expression Evaluator" link.